This is a sweet dilemma and the exploration to find an answer to this is a bittersweet experience, more sweet than bitter. We will look at this topic, Javascript Vs Typescript, in a way that is as generic as it can get, this will enable a wide array of readers to benefit from this.
Let's start with a little bit of background
Javascript is no doubt the older of the two, it first appeared way back in 1995 whereas typescript's first appearance was as recent as 2012. Wait! That's not recent, 2012 was 9 years ago.
Static Typing. The main difference.
The main difference between TypeScript and Javascript is static typing. In Typescript, static typing provides more detailed information about the code which also serves as good documentation for other developers. This enables TypeScript compiled to catch more errors during the compilation time. TypeScript is good at automatic type inference which makes it optional to write types.
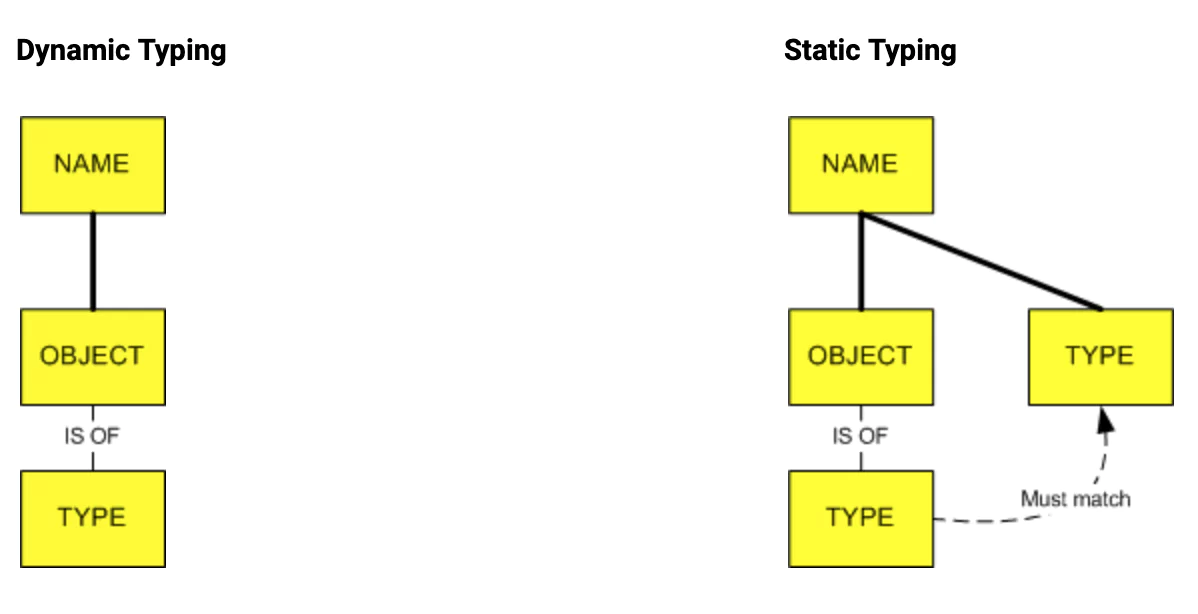
Below is a simple comparison of Dynamic Typing and Static Typing.

Once a variable name has been bound to a type (that is, declared) it can be bound (via an assignment statement) only to objects of that type; it cannot ever be bound to an object of a different type. An attempt to bind the name to an object of the wrong type will raise a type exception. This is Static Typing. The opposite of this is Dynamic Typing.
Compile-time
There is no compile-time for Javascript. Typescript is a superset of Javascript, under the hood Typescript gets compiled to Javascript and thereafter browsers or backend engines use the javascript to do their magic
Popularity. The prom queen.
The older a programming language is and the more popular it is going to be. This need not always be true but in this case, it is. You guessed it right! Javascript's popularity is a tad higher than Typescript. The recent trend shows that Typescript's popularity is catching up soon, if this continues for sufficient time then Typescript might go past Javascript. Welcome to the year 2077!
Scalability. The buzzword.
In recent times(actually for a long time), scalability is engrained in the software development process. To address the difference in scalability factor, we must go back to the difference in typing of Javascript and Typescript. Here, static typing enables scalability in a better way than dynamic typing, error detection, and error handling is just one of the reasons. There are many other intrinsic ways that scalability is impacted by the way a programming language is typed.
Error detection. The chaotic troubleshooting.
Would you like to detect errors during runtime or compile time? No candies for guessing, it's obviously during compile time. This is where Javascript makes the Developers' lives a bit hard as errors are not visible till runtime, so dreadful. On the other hand, Typescript presents those errors during compile time where debugging and fixing are more manageable.
Team size. Small and big.
Having good documentation and better error handling capabilities is invaluable if the team size is big, Typescript scores here. However, if the team size is small then documentation and error handling might be manageable. Javascript will do the job here as it scores better in the popularity metric.
Learning curve. The dreadful learning curve.
Typescript is a superset of javascript, right? Yes. It goes without saying that the learning curve of Typescript is a little steeper compared to that of Javascript. Once you sail through this curve then you can reap the benefits of Typescript but till then Javascript gets a point in this regard.
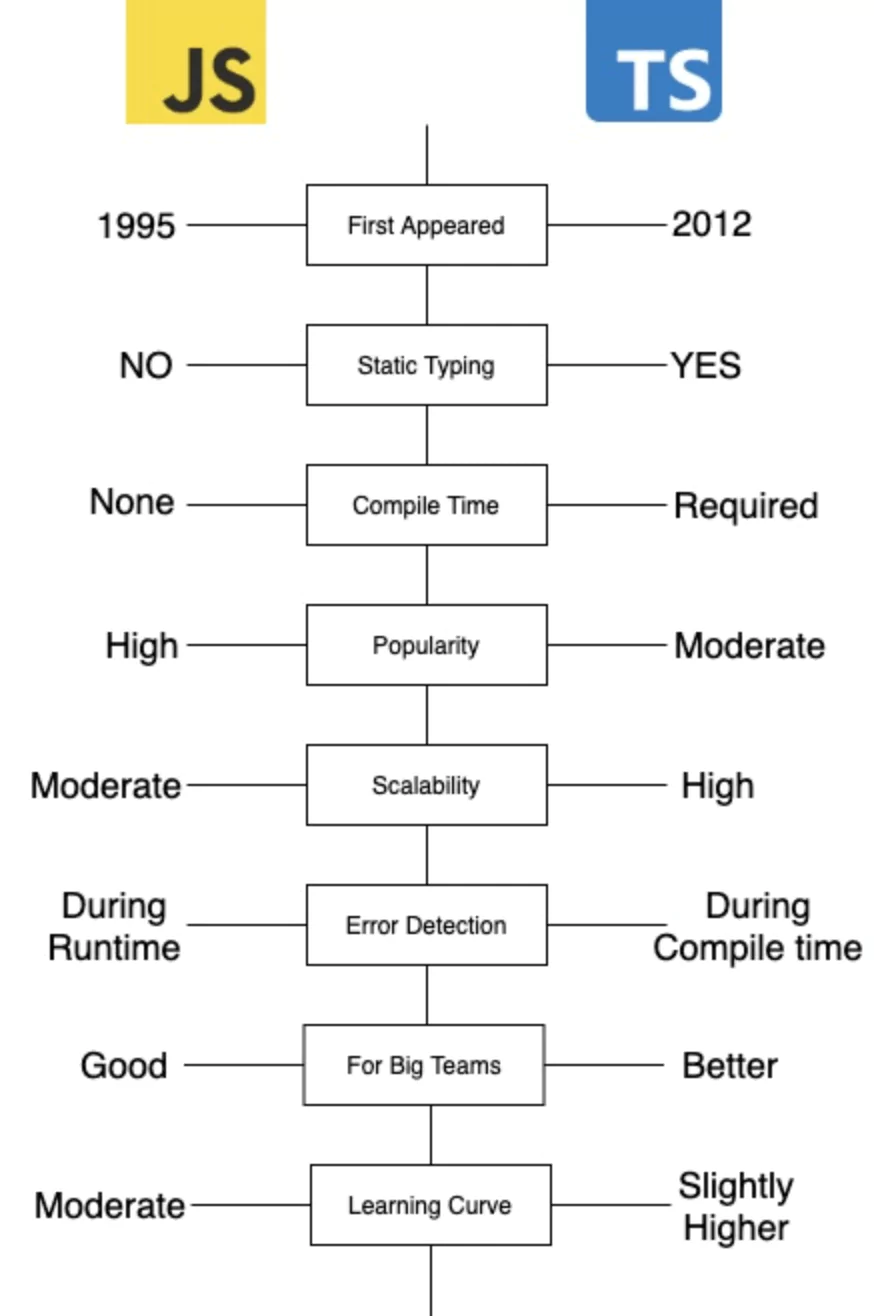
The pictorial representation below summarises everything that we have discussed till now.