“SEO, naam toh sunaa hi hoga?” No? Well, SEO or Search Engine Optimization falls under the digital marketing practice that focuses on improving the quality and quantity of web traffic to a website by increasing its visibility on SERPs. So, how does the search engine determine a website’s ranking? Web crawler. The search engine uses web crawlers, which are generally a type of bot that regularly visits web pages and analyzes different aspects according to specific criteria set by the search engine. Each search engine has a crawler of its own, and Google’s crawler is called Googlebot. The implementation of effective SEO practices can make Googlebot index the website faster. To make it happen, you must rely on an SEO Company in Bangalore.
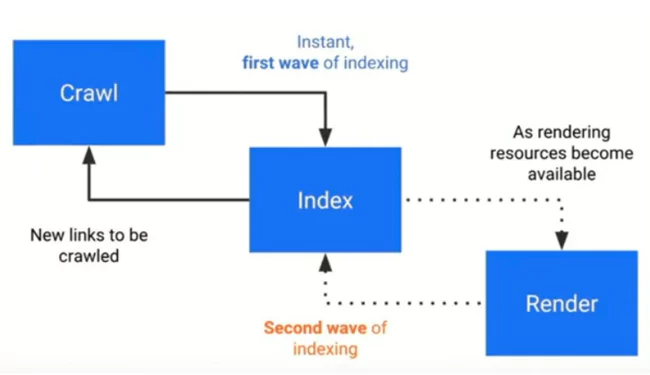
Let’s simplify the functionality of a crawler:

First, the Googlebot explores the pages of the website link by link and then gathers information on different aspects of the website. It includes the age of the website, content uniqueness, the number of backlinks incorporated into the content, and other parameters. Apart from that, it downloads HTML and CSS files and then sends all of this data to Google servers, which are then analyzed and indexed by a system called Caffeine. The procedure is an automatic process, making the matter of relevancy of the content to be essential.
Much Ado about SPA and React:
SPA or a single-page application refers to a web application whose content is served on a single HTML page. Generally, the page gets dynamically updated, however, there is a catch. It doesn’t fully reload each time a user tries to interact with it. The client side of a single-page web application sends a request and loads the data that has to be updated.
SPAs tend to keep the presentation layer, which signifies the front end, and the data layer, which signifies the back end, separately. The separation of these two factors makes the development of these parts parallel. Also, SPA makes the scaling process using a microservices architecture easier than it is with a multi-page app.
Now coming to the React part. React is a SPA JavaScript library that is used for building user interfaces. But what is it about React that makes the ‘cool kid in the block’? Let’s find out.
Declarative:
Want to make an interactive UI? React allows you to design simple views for each state in the application. Not only that, it will efficiently update and render just the right components whenever the data changes. This declarative feature enables the code to be more predictable and easier to debug.
Component-Based:
React allows the developers to structure the encapsulated components that manage their own state, furthermore, then they can be composed to make complex UIs. Since this component logic is generally written in JavaScript instead of templates, rest assured, it can easily pass rich data through the app and keep the state out of the DOM.
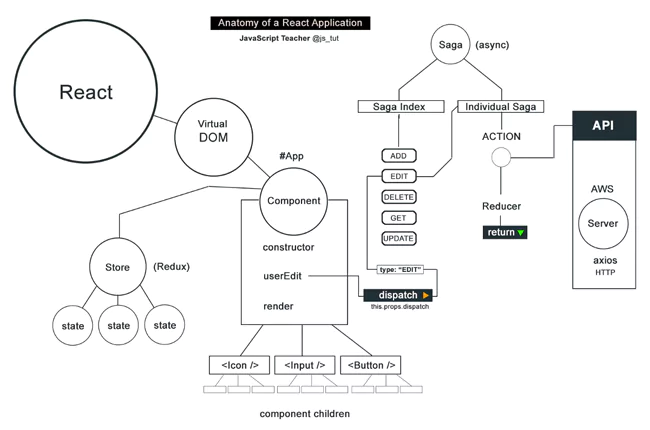
React Architecture:
What better way to showcase React’s architecture than an explanatory image?

Tying Up SEO With React:
As easy as it may sound, tying up SEO with React isn’t a piece of cake. There are a lot of challenges. Typically, single-page apps tend to load pages on the client side. However, there is a process. Take the page to be an empty container; into the container, the JavaScript pushes content.
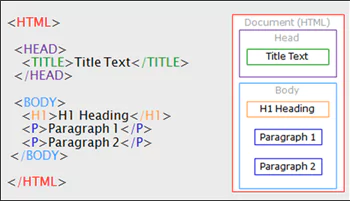
The typical HTML page structure is showcased below,

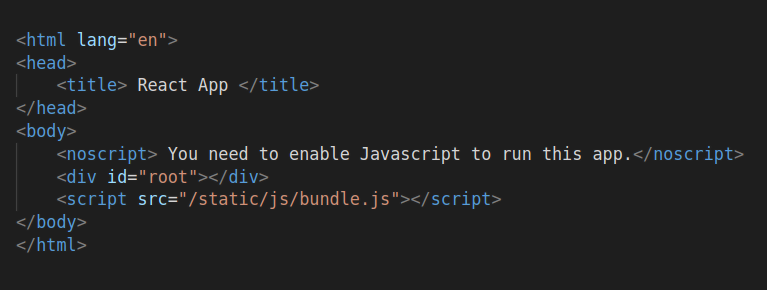
Similarly, the simplest HTML document for a React app might look as follows,

Evidently, you may notice that in the React app, there’s nothing except the tag <div> as well as an external script. Normally, single-page applications require a browser to run a script. Once the script is run, the content is dynamically loaded to the web page. This is where the significance of content comes in. If the crawler visits a website and sees an empty page without content, the crawler will not be indexed.
Google announced in 2015 that their bots would also inspect the pages’ JavaScript and CSS of web pages to render and understand web pages similarly to how the browsers do it. It came as good news to many, but there still were problems with SEO optimization. Let us check those out,
Long Delays:
If the content on any page updates frequently, it is natural for the crawlers to regularly revisit the page. However, this can cause problems, since the reindexing procedure is only done much later after the content is updated. Why does it happen? We have only three words, Google Web Rendering Service (WRS). After a bot downloads HTML, CSS, and JavaScript files, the WRS usually runs the JavaScript code, then fetches the data from APIs, and only after this procedure is conducted, it sends the data to Google’s servers.
Limited Crawling Budget:
The crawl budget refers to the maximum number of pages on your website that a crawler can process in a certain period of time. Once the time is up, the bot will leave the site regardless of how many pages have been downloaded. If each page is taking too much time to load because of running scripts, then simply the bot will leave your website before indexing it. Compared to Googlebot, Yahoo’s and Bing’s crawlers will still notice an empty page instead of dynamically loaded content making React-based SPA to rank at the top of these search engines almost close to impossible.
Solutions:
Although, many may take the incorporation of SEO in React to be tough, coming out of these challenges requires a rigid follow-up of the below-mentioned steps,
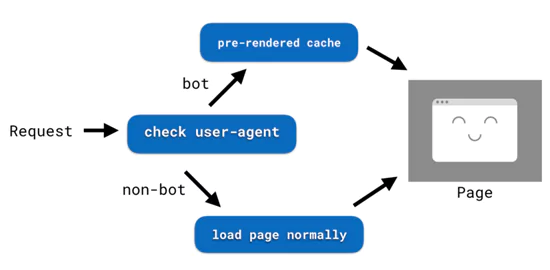
Prerendering:
The concept of prerendering signifies the process of preloading the HTML elements on the page and caching all SPA pages on the server using Headless Chrome.

Isomorphic Application Development (Server-side Rendering)
Also known as Server Side Rendering, it is where an isomorphic React application can run on both the client side and the server side. One can easily run the React app and capture the rendered HTML file that has been normally rendered by the browser. This HTML file then can be used to serve everyone who requests the site. On the other side, which is the client’s, the app can use this HTML as a base. They further continue to operate on it in the browser. Moreover, whenever the need arises, additional data is added with the help of JavaScript, as an isomorphic app is still dynamic.
Conclusion
To make any SEO-activity yield an effective result, one always needs to rely on implementing a server-side JS library like NextJS. If your project requires an intensive yet result-oriented solution, all you have to do is contact Appiness Interactive, a React Native App Development Company. Here the developers have good experience in implementing NextJS for React-based web apps.