Introduction
To build a project using React Native, the first step is to figure out the various components that are required to bring your project to life! Once you are able to visualize the client-side of your project as a collection of Components, half the battle is won. So it is fair to say that Components form the crux of any React Native application.
Everything you see in a React Native application is a component or part of a component. The components of React Native are designed to follow the natural cycle of life. They are born (creation), grow (updating), and finally, die (deletion). This is called the component lifecycle.
For each phase of a component's life, React Native provides access to certain built-in events/methods called lifecycle hooks or methods. These methods give you opportunities to control and manipulate how a component reacts to changes in the application.
The following article provides a more elaborate explanation of how a React Native application renders a component after creating the DOM.
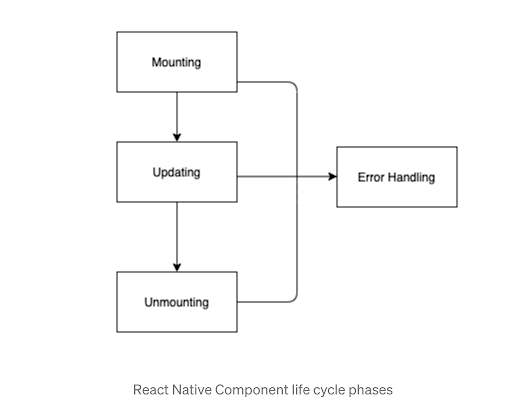
Let's have a look at each phase in a component lifecycle:
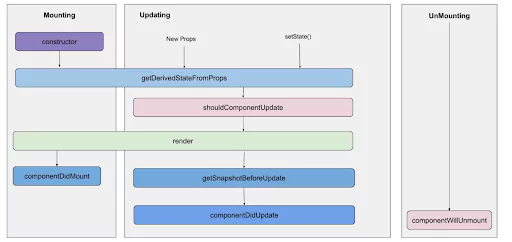
A component's life cycle in React Native can be divided into 4 phases
1. Mounting: In this phase, a component instance is created and inserted into the DOM.
2. Updating: In the updating phase, a react component is said to be born and it starts growing by receiving new updates.
3. Unmounting: In this phase, a react component gets removed from the actual DOM.
4. Error Handling: It is called when an error occurs while rendering the component.


Now let's discuss different methods that the react native app development company uses,
1. Mounting phase
Below are the methods which get called when an instance of a component is created and inserted into the DOM.
• Constructor()
• static getDerivedStateFromProps()
• render()
• ComponentDidMount()
Constructor()
It is the first method that gets called in the lifecycle of the react-native component. It is used to initialize the component with the initial state. In the constructor, no UI rendering is done. It receives props as an argument and we can set state in this method.
static getDerivedStateFromProps()
It is called just before the render method, both on the initial mount and the subsequent update. It is the replacement of componentWillReceiveProps method. We cannot update the state inside this method. If we want to update the state then we should return an object else return null.
render()
It is the only required method in the react-native component. It tells what to display on the screen. render() method is a pure function which means it doesn't modify the state. It returns the same result each time it is invoked and it does not directly interact with the browser.
ComponentDidMount()
This method gets called when the react-native component has finished the rendering part. It is a good place to load data from a remote endpoint and update the state with the result. This will refresh the UI of our mobile screen. Whenever we make any change in the state then render() methods get called which will ultimately reflect the changes on the screen.
2. Updating phase
Whenever there is any change in the state or props then the updating process of the component gets started. Below are the methods which get called in the updating phase of the react-native component.
static getDerivedStateFromProps()
As we already discussed above, this method gets called whenever any changes occurred in state or props.
shouldComponentUpdate()
it is called before rendering when new props or states are being received. The default value of this method is true. This method doesn't get called on the initial render or when forceUpdate is used. If we want to stop re-rendering on changing states or props then we can return false in shouldComponentUpdate() method.
render()
Whenever there is any change in the state or props then render methods get called again.
getSnapshotBeforeUpdate()
This method gets called right before the most recently rendered output is committed. It enables our component to receive some information from the DOM before it is potentially changed.
componentDidUpdate()
componentDidUpdate() method is invoked immediately after re-rendering of the component gets completed. It is important to note here that it is not called for the initial render.
3. Unmounting phase
componentWillUnmount()
componentWillUnmount() method gets invoked when the component is removed from the DOM. We can perform clean-up tasks in this method like invalidating timers and cancelling ongoing network requests.
4. Error handling phase
Whenever any error occurred while rendering the component then the error handling phase of react native gets called with the below methods.
• static getDerivedStateFromError()
• componentDidCatch()
getDerivedStateFromError()
It is called whenever any error occurs while rendering. It receives the error as a parameter and returns the value to update the state.
componentDidCatch()
This is invoked when any error is thrown by the descendant component. It receives two parameter
• error: The error that was thrown
• info: It is an object having information about which component threw that error.
Conclusion
Understanding the component lifecycle will enable you to perform certain actions when a component is created, updated, or destroyed. Not every method needs to be used in every component you build. The benefit of using them is the opportunity to decide if a component should be updated in the first place and to react to props or state changes accordingly. Therefore, contact the professionals to avail of the react native development services accurately.
Thanks for reading!