Two and a half years later. Hmm.. seems like a good amount of experience for a developer right? You feel as if you know it all.. At least sometimes.
Well, this article you’re about to read might be the simplest coding you’ve ever done but I’m sure some of you are like me who has NEVER coded a chrome extension. Ha! So much for 2.5 years of experience eh?
One day we got a requirement to build a chrome extension. I didn't know how and where to start.
Down the line I have coded a lot of websites and web apps but never got chance to build an extension. But boy! I have never coded something which is more simpler than coding a chrome extension.
Now that I have successfully hyped you up to try it, here’s a step by step guide (yes, copy + paste, you may)
You need to know
Extensions are created with web development technologies: HTML, CSS, and JavaScript. An extension’s components will depend on its functionality and may not require every option.
What extension are we building?
Let’s build an extension that fetches us top 5 latest news around the world. (It’s cooler than you think)
Prerequisite
Basic knowledge of HTML, CSS, Javascript.
Let’s Begin!!
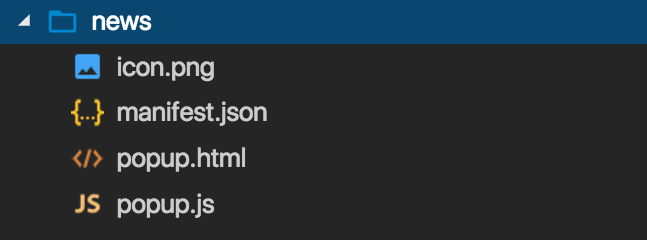
Create the following folder structure in your code editor. Here icon.png is the icon which should appear on the chrome extension bar.

Step 1
We need a manifest file. Open your favourite text editor and create a manifest.json.
I will use VS Code. You can download from here (https://code.visualstudio.com/)
The manifest file, called manifest.json, gives information about the extension, such as the most important files and the capabilities that the extension might use. Here's a typical manifest file for a browser action that uses information from google.com:
{
"manifest_version": 2,
"name": "Get News",
"description": "This extension helps you fetch latest news around the globe",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html",
"default_title": "News"
}
}
Every extension has an small icon that is icon.png in the json file.
Step 2
Create a popup.html file.
Please note this is the name we mentioned in our manifest.json file.
"default_popup": "popup.html"
In order to fetch latest news we will use news api from https://newsapi.org/docs/endpoints/top-headlines
We will use the data from the api to render the page.
Here’s how the popup.html will look like:-
News
Latest News
Step 3
We need to create a javascript file to make ajax call and fetch the data.
Please note in order to make API call for news you need to generate an API key from here:-
After getting the API key replace it with this text Place_Your_API_Key_Here in your js file.
popup.js file will have the following content:-
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == XMLHttpRequest.DONE) {
if (xmlhttp.status == 200) {
let articles = JSON.parse(xmlhttp.responseText).articles;
generateTemplate(articles);
}
}
};
xmlhttp.open(“GET”, “https://newsapi.org/v2/top-headlines?sources=bbc-news&apiKey=Place_Your_API_Key_Here", true);
xmlhttp.send();
// Generating only 5 news at a time
function generateTemplate(newsArray) {
console.log(newsArray);
let template = ‘’;
for (let i = 0; i < 5; i++) {
let current = newsArray[i];
template += `
${current.title}
${current.description}
`
}
document.getElementById(‘newsData’).innerHTML = template;
}
Final step
Now it’s time to load extension into chrome.
In order to do that click on the
 Icon (Right side of the address bar) and navigate to More tools then Extensions
Icon (Right side of the address bar) and navigate to More tools then Extensions
Then click on the Load unpacked extension and navigate to the news folder.
That’s it.
Your icon will appear in the chrome menu and you will be able to get latest news whenever you will click it.
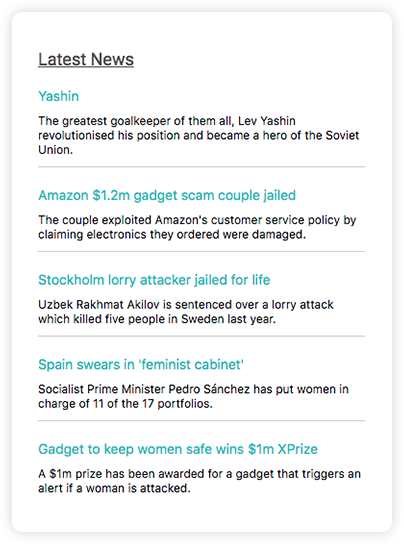
You can customize the API call based on your country and the type of news you want. You can play around with the parameters. If everything works fine you will get a popup window like this:-
TADAAA!

In case, you are not a developer, you can download the code from here (like every other developer..JK! But you’re welcome)
https://github.com/akash-d/news-chrome-extension
If you think this isn’t cool enough for you, you can create chrome extensions for pretty much anything that you can want, to make your browser more handy. For now you can thank me for getting you updated on the latest news :)
Happy coding!!